「私のサイトは国際的です」
そう言いたいだけ。
とある日メッセージが届いていて開いてみた。
すると言語が英語。
スパム?迷惑メールか?と最初思ったけれど、
いやサイトのコンタクトページからきている。
内容はちょっとした質問だった。
どこの国の人からだろう?
名前も何もなかったので、
メールアドレスから推測するに、
co.ukとなっていたからイギリスかな。
実は運営しているホームページには
海外からのアクセスもある。
毎日必ずある。
いろいろな国から。
上位はアメリカ、中国、韓国、などなど。
いつからアクセスされるようになったかは
覚えていないけれど、
ここ数ヶ月前くらいから一気に定着した。
前にもつぶやいたが・・・
中国からのアクセスは油断ならない。
こちら ⇒ つぶろぐ:不穏なアクセス
パクられパクられの世界である。
最近さらに知ったのは、ウィキペディアの中国版。
ここに参考出典元としてホームページのリンクを貼られている。
つまりその特定分野のWikiに勝手に紹介されている、
ということを知った。
アクセス元をたぐっていったら
そこに辿り着いたという発見だった。
ほんとに中国は情報規制されてるのか?!
なんて思ってしまうくらい貪欲だと思う。
話をイギリスからのお便りに戻さないと。
放置していてもダメなので、
すぐにお礼と回答のメッセージを送る。
・・・・
送るんだけど・・・・
ちょっと一筆程度の内容に、30分近くもかかってしまった。
翻訳を駆使しながら。
なかなか伝えたいニュアンスにきれいに翻訳されない。
このあたりもう少し基礎学力があれば、
書けるボキャブラリーも増えるのだけれど。。
なるべくまた返事が来ない内容にすべく四苦八苦。
だってそんなにキャッチボール続ける自信がない。
これからもまたいろんな国の人から
メッセージ届いたらどうしよう。
英語以外はお手上げなんだけれど。
いや英語すら流暢には。
そんな妄想は実際にお便りが届いてから
考えればいいか。
おそらくサイトの内容が、
国際的に知名度があるからであって、
全くもってサイト構築力や運営力が
グローバルなわけではない。
それでも、
これからもどんどん広がる世界に楽しみ。
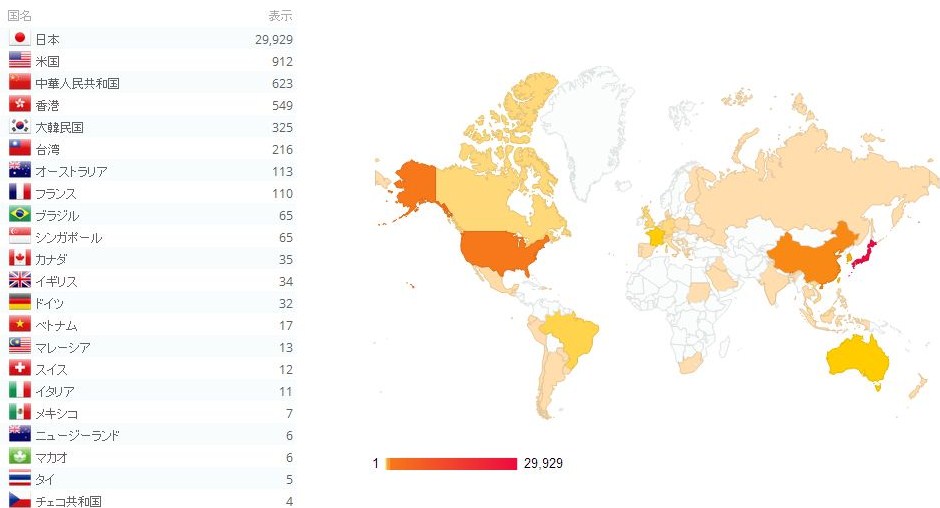
これは、ある期間の地域別アクセス集計。
「My site is an international!!」

日本がダントツなのは当たり前だとして、
米国、中華人民共和国、香港、大韓民国、台湾、
アジアか?!
いやそれでもその下は、
オーストラリア、フランス、ブラジルと続いている。
欧米か!?
ほんとにワールドワイドなウェブサイト!
アフリカ大陸以外はほぼ色がついているので、
世界中に分布していることがここに証明された。
日本のそれと同じように、
IT社会が発展しているおかげで、
どの国の人がサイトを見つけてくれたとしても、
きちんとサイト翻訳機能があるので、
その国内で閲覧してくれているのだろう。
個人的にも大好きなイギリスからのお便りでよかった。
次はいずこの国から。
PS.
英語でメッセージをくれた方。
かなりわかりやすい初級編な英語だった。
おそらく気を配ってくれたのかな。
単語も文章も中学生レベルなお便り。
専門的な英単語だけちょっと調べたら
あとは理解できるシンプルさ。
そんなジェントルマンなイギリス紳士に感謝。
そんなイギリス紳士とのキャッチボール、
1回で終わらず実はまだ続いている。
がんばろう英語!